Ajax Toolkit Tab control CSS & layout problems
Steve Moss
The ASP.NET Ajax Toolkit Tab control (see the asp.net website ) has problems with a white border round the active tab, and a gap or whitespace in the middle of the tabs, when using your own custom style sheet for the control.
So, what we would like to see is:
But what we get are gaps in the tab:
or a little white border round the active tab:
How To Configure Ajax Tabs
I'm assuming you already know how to use the Ajax Tabs. The official documentation on the ASP.NET site is a bit limited. I have found a rather more useful post from Visoft.
Gaps In Tabs
You will only see these gaps if you have overridden the CSS styles for the tabs, and (I think) are using Themes.
No Gaps With Default Settings
When the tab control is rendered to the page, the class attribute for the tab container is set to three classes by default:
<div id="ctl00_ContentPlaceHolder1_TabContainer1"
class="ajax__tab_xp ajax__tab_container ajax__tab_default"
style="visibility: visible">
These classes are rendered dynamically using WebResource.axd (if you have the Ajax Toolkit installed, you can see what these CSS classes will contain at "AjaxControlToolkit\Tabs\Tabs.css"). The relevant entries are reproduced below:
/* default layout */
.ajax__tab_default .ajax__tab_tab {
margin-right:4px;
overflow:hidden;
text-align:center;
cursor:pointer;
display:-moz-inline-box;
display:inline-block
}
/* xp theme */
.ajax__tab_xp .ajax__tab_tab {
height:13px;
padding:4px;
margin:0;
background:url(<%=WebResource("AjaxControlToolkit.Tabs.tab.gif")%>) repeat-x;}When you use the tab control in its default state, the "default layout" CSS is read first, then overridden by the "xp theme" CSS. So the right hand margin is set to zero and the tabs are correctly displayed.
Custom CSS Causes Problems
So, next we decide we want to modify the look of the tabs slightly, and add entries to our own CSS file. As a starting point we copy and paste all the ".ajax__tab_xp" entries from the AjaxControlToolkit\Tabs\Tabs.css file. We then replace ".ajax__tab_xp" with our own name ".property_tab" (changing the CssClass property in the TabContainer control to match). So here is how the .ajax__tab_tab entry (that we showed above) now looks:
.property_tab .ajax__tab_tab
{
height:13px;
padding:4px;
margin:0;
background:url(Tabs/tab.gif) repeat-x;
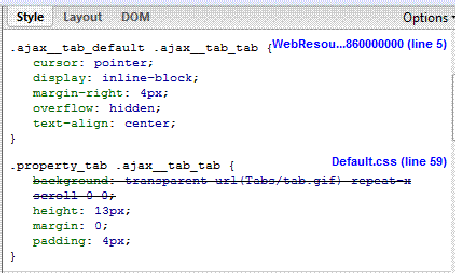
}Now, here comes the problem! If you use your own CSS settings like this, the order in which the CSS is applied is swapped round, with your CSS first, and the WebResource.axd generated version second, as you can see in this image from FireBug:
Hey presto .. the right hand margin is now 4px, resulting in a gap in middle of the tab:
A quick fix is to boost the priority of your own styles over those of WebResource.axd, using the !important modifier:
.property_tab .ajax__tab_tab
{
margin:0 !important;
[other properties removed for brevity]
}Then your margin settings take precedence and the space in the middle of your tabs disappears:
White Border Round Active Tab
This is simply a problem with the embedded graphics, that create the left & right sides of the tab. The backgrounds have not been set to transparent. The offending embedded files are:
tab-active-left.gif tab-active-right.gif
Of course, you will only notice this if your background is anything except white (as here):
So one fix is simply to use a white background and no-one will ever know.
You could modify the Tab Control source code, but it is probably quicker just to add your own CSS & replace the offending graphics. I have prepared the required graphics & included them in the zip file, at the end of this post.
Creating the required CSS follows a similar process outlined in the "Gaps In Tabs" problem, above.
You can download a zip file with all the CSS and graphics required for the two solutions in this post.
Note: I found these problems in toolkit V3.0.20229 and haven't checked later versions to see if they have been resolved.








Comments
BEST example on the internet regarding this issue! Bravo!<br />All other explainations used broken text and redicullous acronyms that did not provide clarity.<br /><br />10/10!
AnthonyGreat article - the !important option saved me a lot of hassle.<br /><br />Cheers<br />Richard
Richard SouthernVery informative post. Its really helpful for me and beginner too. Check out this link too its also having a nice post with wonderful explanation on Ajax Toolkit TabContainer Control in ASP.Net...<br />https://www.mindstick.com/Articles/282/ajax-toolkit-tabcontainer-control-in-asp-dot-net<br /><br />Thanks
John RobVery good article. Very informative. it helped me a lot.<br /><br />Thanks<br />neezan
NeezanIts 2012, and styling a tab is still crazy after all these years.<br />Thanks! - very good information...<br /><br />I've found a small issue with disabling tabs, but I can deal with it.
RakeshComments are closed